Virtual Reality and Design
September 16, 2016
I’ve been watching a lot of videos on VR design. In this post I’ll talk about a video by Mike Alger.
Mike made this video as part of this Master’s thesis, I think. He’s now a VR designer at Google, not a huge surprise there. The video is quite good.
VR design is really interesting. I’m used to think about design on a screen. I’m not a professional designer, luckily we have a great team for that, but I understand how it works on a screen. How to get a user’s attention, make the user experience easy and fun, and how to direct a user’s attention to certain areas.
VR design in some ways changes that completely.
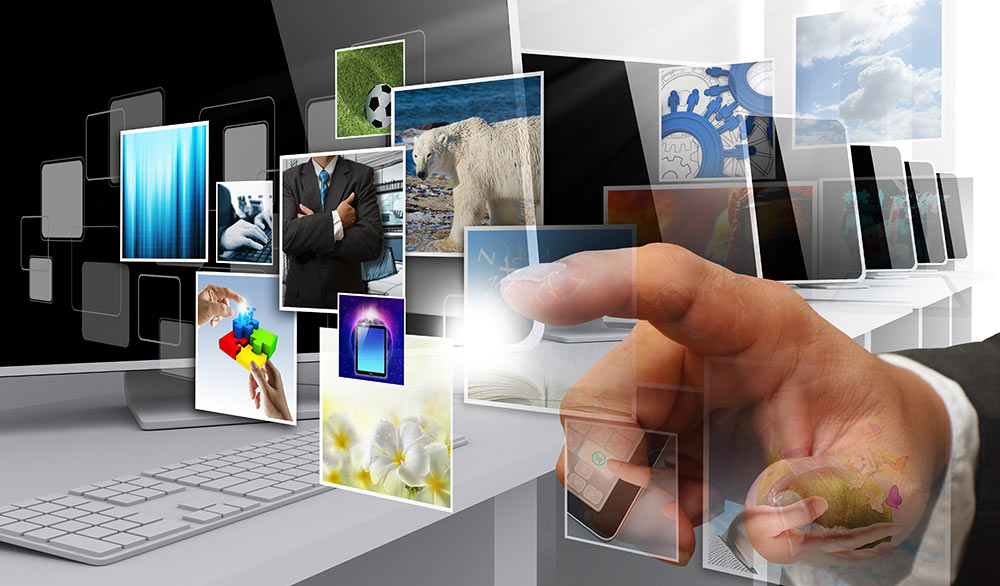
We’re used to seeing websites like this:

We have one (or maybe more) window on the screen right in front of us. If we want to see multiple windows at full or at least workable size, we need multiple monitors.
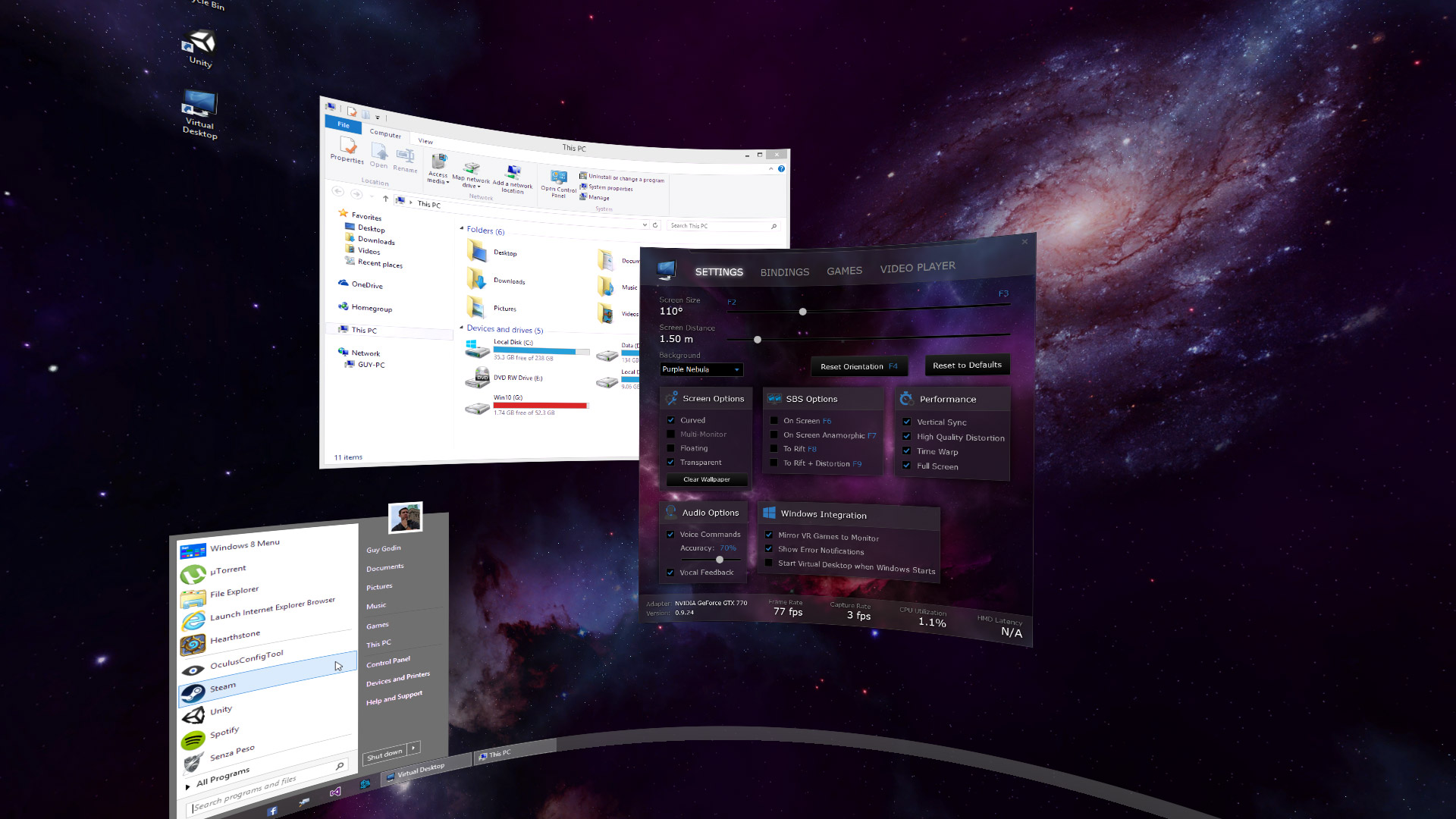
Now here’s an example of what our computer experience might look like using VR.

In this screen shot, the windows look curved, but in a VR headset they are merely surrounding us.
Now all of a sudden we have a huge amount of space where we can design our webpages. There is essentially 360 degrees of designable space. VR design could have a huge impact on architecture and interior design. Maybe that’s why a large number of early VR designers have an architecture background.
There are many new design aspects to consider with VR compared to traditional UI design. Here are some of them. This is not an exhaustive list may any means:
1. Angles: A person’s visual field only contains so many degrees. I’m not very good at looking behind me without turning around. And peripheral vision is good for picking up movement but not good for concentrating. VR designers can use the space behind and on the side but the focus will be in front.
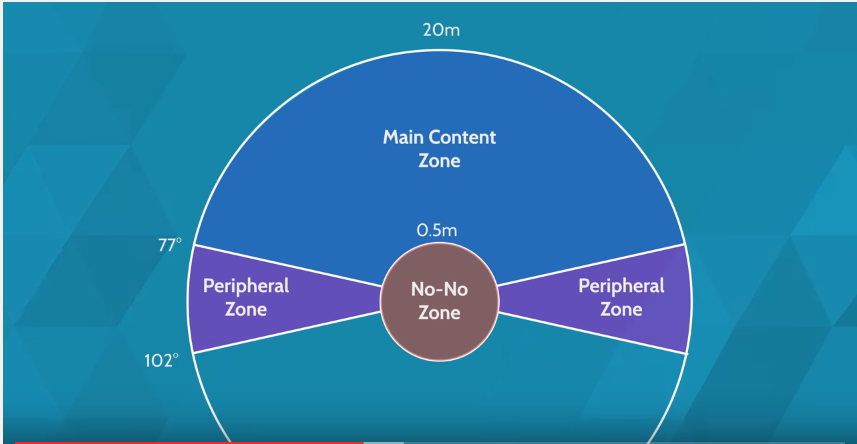
Here’s a screenshot taken from Mike’s video:

For front design, what elements should be at which locations/degrees? Straight ahead is typically where the user looks. That should be where the most essential elements exist. But what about elements not directly straight ahead? Should they distract the user so the user looks at it? How much distraction is appropriate?
There are so many fascinating questions. One Hollywood director is very concerned about VR because for the first time we’re not sure where the audience will be looking. What if a major event happens in a movie and the audience is looking behind them and misses the major event. Oops. Can we rewind this thing?
VR designers will need to incorporate cues, saying “Look at me, look at me”, with a bit more subtlety I hope.
2. Mobility: When I’m talking about VR mobility I’m not talking a mobile phone. Instead I’m talking about the user walking around. So now the designer needs to think about angles but also where the user might go in the application. The options are infinite, making VR awesome and intimidating. VR designers will have to become immersive story tellers.
Here is another screen shot from Mike’s presentation:

The possibilities for interaction are endless. For example, let’s pretend we’re building a cooking show using VR video. Currently we watch as if we are in the room sitting across from the chef. We are stationary. But what if this was shot from the perspective of an actual chef in training?
Maybe it starts with looking through a recipe. The user could walk around the “kitchen” to look in the oven or at what’s cooking on the stove. How do you make sure the viewer is watching what they’re supposed to at the right time? Verbal and visual cues as to where to look will be essential.
What about the mobility aspect? To the side could be a list of ingredients needed and maybe the viewer could go and see how to buy the proper food. In this segment, the user could tag along and see the chef going to the farmer’s market. And then we could jump back into the kitchen.
This is similar to how you’d navigate a website, jumping around to different videos and sections. With VR the designer now has to determine the limitations. Where does exploration end? What limitations should be set?
What about designing an environment from the ground up? Now the limitations are endless. For the above example that would mean designing the kitchen and the farmer’s market using graphics, essentially creating a new virtual world. In the kitchen every little nook could be explored by the viewer. How do you control what you want the user to see? You don’t really, but you provide cues when something is happening that they should watch.
The VR designer will have to understand that what’s in the periphery is important and changes as the viewers moves their head around. It’s thrilling and intimidating to think about the possibilities.
Related posts

Why AI
Why are we excited about AI? There is definitely a lot of hype around AI. The hype is exciting but also deafening sometimes. Everyone feels the pressure to build and engage with AI. It’s magical, life changing. That’s kind of all true. But there is a lot of work to be done to achieve that …

Designer Diaries: Our discourse with AI towards customized design
UX designers often face creative blocks, making conceptualization and execution challenging, particularly when working under tight deadlines. Traditional design workflows can be time-consuming and relatively less productive. Hence in an attempt to rapidly generate new ideas, visualize complex information, and interact with the team, we chose to blend AI for the design process. So what …

Technology Review
Playwright Enables Reliable End-to-end Testing For Modern Web Apps. Playwright is an open-source tool developed by Microsoft that allows developers to write and run tests for web applications. It is similar to other testing tools such as Selenium, but it is specifically designed to be easier to use and more reliable. Playwright can be used …