Our Software Development Process: The Proposal
November 13, 2015
This post, on our Proposal, is the third in a series on how we work with clients through our software development process. Check out our other two posts in the series: the first on Ideation and the second on Gathering Basic Requirements.
In this post we will discuss what goes into our proposal. We are always updating the format and what is included. We actually have two proposals, one that is more focused on project based work and one that is more focused on offshore staff augmentation.
In this post we will focus on the project based proposal.
The first page of our proposal includes an introductory letter. After a section about Augment, we get into the meat of the proposal.
K2M wanted to use .NET. Following are the technologies used for this project.
Overview:
The first meaty section is an overview of the project. In this series of blog posts, we’ve used the example of a new music web and mobile platform. The overview section would say something like Note is a new music platform based in Madison, WI. Note will better allow musicians to connect with their fans and for fans to interact with their favorite artists, and the music community.
Scope:
The scope defines what we are going to build. This is where the gathering basic requirements stage is very important (see our previous post on Gathering Basic Requirements). In order to define the scope we need a good understanding of the vision for what the client wants/needs. In our example, does Note want a native or web based mobile experience? What goes in phase 1 vs. phase 2? What are the different features that are essential to this project?
In the scope section we will lay out what details will be developed.
The tricky part with software and mobile app development is that the scope frequently changes along the way. This is why we use an Agile method, like most developers do these days. Even with the Agile method, every change in the middle of the project costs money. We try to factor changes into our estimate because it is an unavoidable part of building software applications.
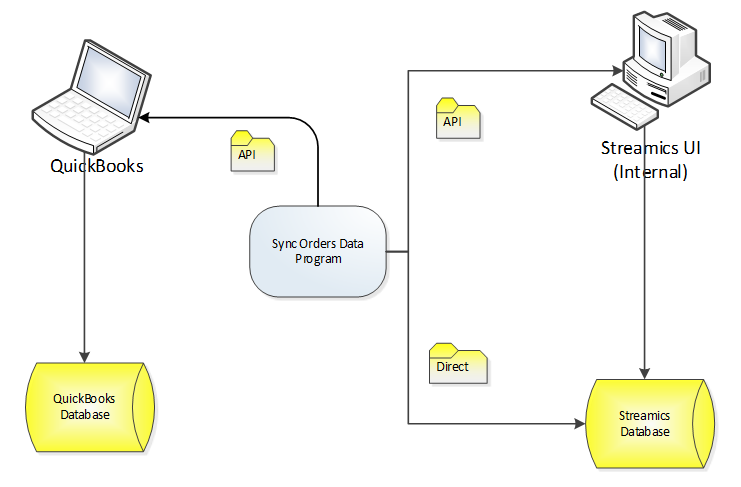
Entity Relationship Diagram:
When possible, we also include an entity relationship diagram. This is a high level diagram that helps everyone understand how entities (apis, systems) are connected.

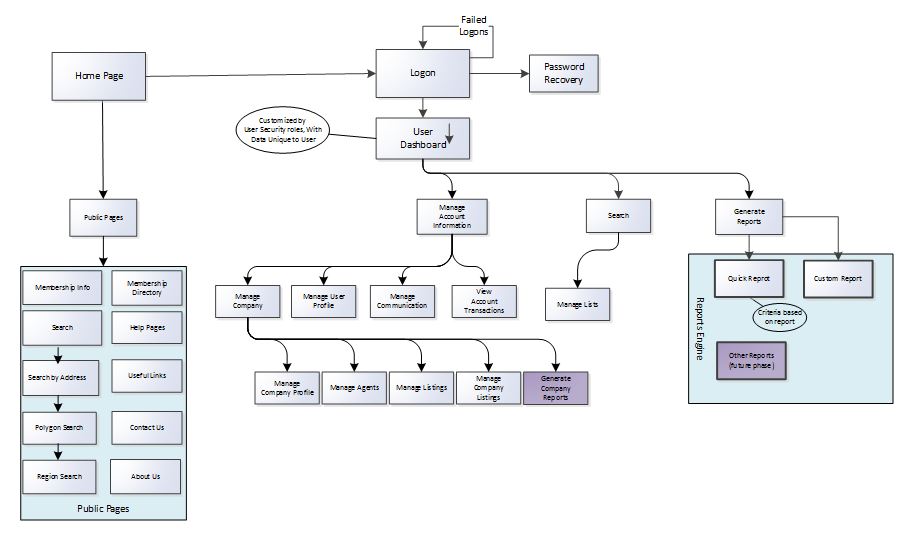
High Level Navigation:
We also include a diagram showing the high level navigation. This diagram shows how the mobile app, web app or software product will flow. Sometimes we do not include all the detail shown below. It depends on the complexity of the software project.

Methodology/Architecture:
Next we talk about our Agile development methodology. We also talk about the suggested architecture for the project. Typically this is MVC but not always.
Development Tools:
Then we list the tools we will use for a project. For example:
PHP 5.6.3
Codeigniter 3.0.1
Apache 2.4.10
HTML 5, CSS 3, Bootstrap
Javascript 1.8.2, JQuery 2.1.4, JQuery Libraries
Mapbox
Microsoft sql server
Git 2.5.3
Pricing:
This is the section everyone scrolls to immediately. I know I do. Maybe we should put it first. But at least if you put later in the proposal the client is forced to know that you actually thought about this project.
In this section we list the total estimated price. If there are multiple phases, we will break down the estimate by each phase.
We also list the team members for the project and their hourly rates. This is taboo at some firms but we like to be transparent. The team members include both the onshore and offshore talent.
Timeline:
Then we list the estimated timeline for the project. The larger the project the more difficult it is to provide an accurate estimate. But it is important to set goals and get the client and Augment on the same page for when deliverables should be completed.
Resource Plan/Roles and Responsibilities:
In this section we lay out who the main team members will be at Augment and the client. We also lay out the responsibilities for each team member both at Augment and the client. This helps everyone understand their roles and responsibilities and what their contribution will be to the project. We try to avoid surprises whenever possible.
Communication Plan:
Next we go into detail about how communication will happen between Augment and the client. Communication is paramount to ensure a well-executed software project. Will it be in person, via Skype, or over the phone?
That’s it. We hope that our proposals are informative and helpful. And hopefully they also provide a small window into how we execute mobile, web and software projects.
Related posts

Why AI
Why are we excited about AI? There is definitely a lot of hype around AI. The hype is exciting but also deafening sometimes. Everyone feels the pressure to build and engage with AI. It’s magical, life changing. That’s kind of all true. But there is a lot of work to be done to achieve that …

Designer Diaries: Our discourse with AI towards customized design
UX designers often face creative blocks, making conceptualization and execution challenging, particularly when working under tight deadlines. Traditional design workflows can be time-consuming and relatively less productive. Hence in an attempt to rapidly generate new ideas, visualize complex information, and interact with the team, we chose to blend AI for the design process. So what …

Technology Review
Playwright Enables Reliable End-to-end Testing For Modern Web Apps. Playwright is an open-source tool developed by Microsoft that allows developers to write and run tests for web applications. It is similar to other testing tools such as Selenium, but it is specifically designed to be easier to use and more reliable. Playwright can be used …

