Our Software Development Process: Gathering Requirements
December 1, 2015
This is the fourth in a series of posts on our project process. Check out our previous posts: The Ideation Phase, Gathering Basic Requirements for a Proposal, and The Proposal. We will continue with the music platform example used in this series. Although in this post we pull in examples from other applications. Maybe we should have actually built the music platform for this blog post. That is a good idea for another series.Once the proposal is accepted by the client, it is time to gather detailed requirements. This is one of the most important stages of the development process. If you do not have quality requirements, it is very difficult to get a quality software product. Of course requirements change throughout the project (that’s why the world has shifted to AGILE) but overall the requirements need to be specific and clear.
With detailed requirements, the likelihood of success is much greater. We hear about software disasters. One of the main reasons is poorly written requirements. It is not exactly exciting and thrilling work, but it is essential.
With these requirements we then write stories. These stories are used by our developers in India to starting writing code for the different pages/functionality.
Being able to write detailed requirements is an art and a science. The requirements can be written by an analyst, who is often the database designer as well. The analyst and database designer roles are often be split too.
There are several key items to focus on when creating the requirements. We’ll go into several of them here in more detail.
User Profile Page
This is the section where you can go into the details of how the page will look and operate, including the design, layout and functionality. How will you edit it? What links will be included?
There are hundreds of potential decisions to make about this page. Making decisions about the look and feel of the page is UI/UX. There are consultants who focus just on helping you design the best possible page and provide a great user experience.
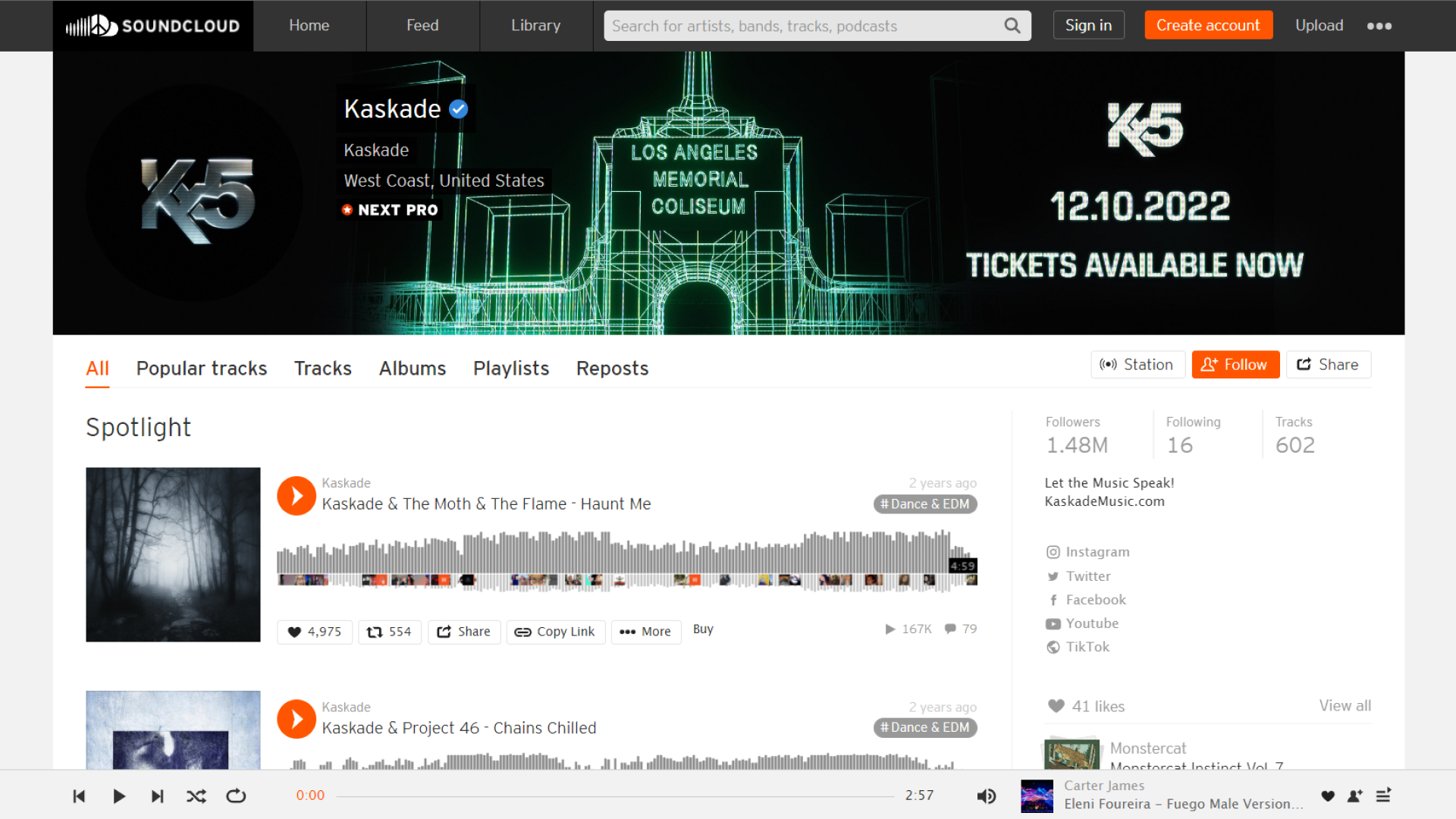
Here’s an example of Kaskade’s profile page on Soundcloud.com.

Here are some questions you could ask about this page:
- For design, should the main profile picture be taller or shorter? Should the “All” link be underlined or just a different color like orange.
- For layout, where should the stats go? Right now they’re over on the right hand side near the top. Should they instead go farther down the page?
- For functionality, should you be able to play the tracks from this page, or when you click on the Play button it would open up a new window? Should you be able to comment inside the Track? What social networks should the user be able to share with? How do we make it easy for someone to share a track (design/layout question)?
There are countless questions to ask.
Often the best way to tackle these questions is to find 3-5 web examples that you want to copy. Copying is fine. Works of art and design are derivatives from prior art and design. You just want to make sure you add your own flair and ideas so it is not an exact copy.
After you get some ideas of the design/layout/functionality, then we write some initial requirements that include wire frames.
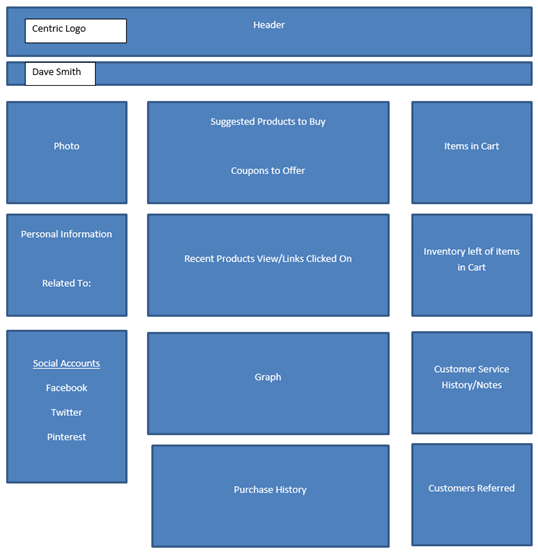
Wire Frames:
Blow is an image of some basic wire frames. Wireframes help to understand where content will end up on each page. It does not have to be beautiful, just practical at this point. From this you can understand where dynamic content will end up and where links to other pages will go.

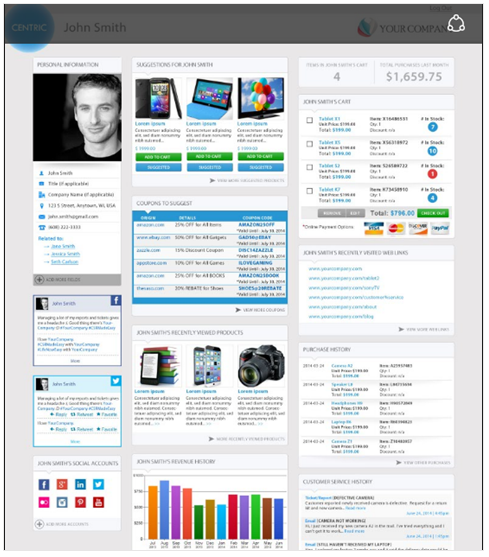
After the wire frames, ideally you would design some basic screen shots. These can be done quite quickly by a designer. Here’s an example:

This is the public facing user profile page. The requirements could also make mention that two levels of administration pages will also be needed. Administration pages for the user to make edits and for the company admin will be necessary. Each of those pages will have their own requirements documents.
Navigation:
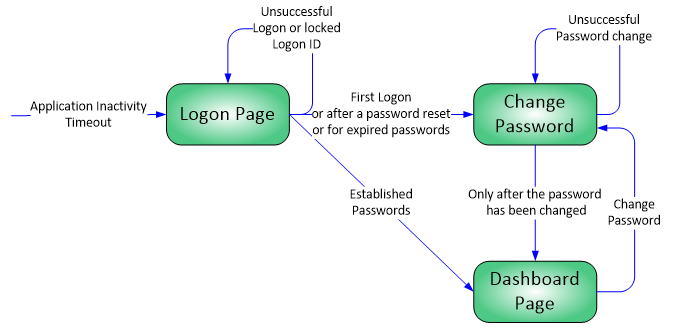
Detailed requirements also include a detailed navigation diagram. This chart shows the links to other pages on whatever page you are documenting. It also shows what potential actions occur regarding each link.
Here is an example.

This is a basic example for a logon page. It walks the user and developer through the steps of how the pages are connected.
Database Design:
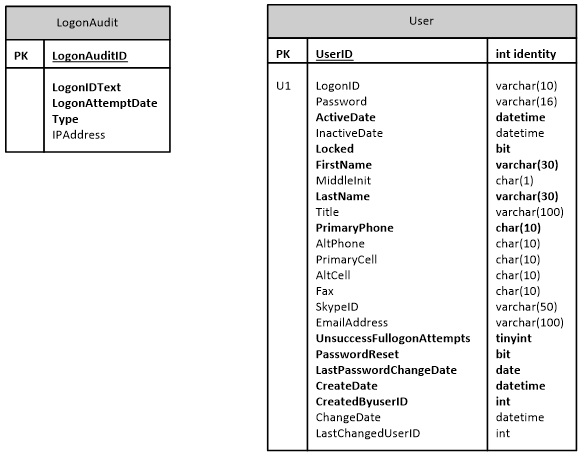
The requirements document for each page will also have the database design. Following is an example for the above logon page. It is a simple example.

The database is designed based on how the page is designed. If you need certain information about a musician, then that information has to be stored in the database. It all works together.
User Stories:
The last main part of the requirements is writing the user stories. This can be a ton of detail or not as much. We have found that the more time you spend upfront writing and designing the project the more time and money you save in the long run. And with the AGILE methodology you can always make changes in the middle of the project. That is not an issue, but it does cost a little time and money.
Here is an example of the written part of the logon story. The entire document was four pages. This is just one section.
- Special Considerations
- If Cap lock is on, the page should show a message “Cap lock is on”.
- The password fields should have a mask “********”
- Passwords expire every 90 days. If a password is > 90 days old then the Change Password page is called. (today – User.LastpasswordChangeDate => 90 days)
- Username is locked after 5 failed logon attempts (User.UnsuccessFullogonAttempts = 5).
- If User.UnsuccessfulLLogonAttempts = 5, the application should display a message “Your account is locked due to too many unsuccessful logon attempts, Please contact the system admin to unlock the account”.
- If the user logon is successful the application must set User.UnsuccessfulLLogonAttempts to 0 (zero).
- If the user logon attempt failed due to an entered password that doesn’t match the User.Password value, the application should increment the User.UnsuccessfulLLogonAttempts by one to an upper limit of 5.
Writing detailed requirements like this can be tedious. But it also ensures a solid software product at the end of the project.
Related posts

Curious about CI/CD… what it means and why you should care about it?
Augment’s got you covered! You may have heard the term “CI/CD” thrown around in software development discussions and internal meetings, but it’s not frequently discussed as to “why” it matters. CI/CD stands for Continuous Integration and Continuous Delivery (or Deployment, depending on the team). It is a set of practices that helps teams deliver code …

Introducing Auggy AI: A Conversational AI Assistant
Embracing AI sounds easy but it’s often hard to know what and how to implement AI. To that end, we built an internal custom AI assistant. Our AI assistant Auggy is built to respond accurately to questions regarding our internal policies, manage project tasks, and provide updates on JIRA, to create, and view events, allowing …

Why AI
Why are we excited about AI? There is definitely a lot of hype around AI. The hype is exciting but also deafening sometimes. Everyone feels the pressure to build and engage with AI. It’s magical, life changing. That’s kind of all true. But there is a lot of work to be done to achieve that …